Works
Exploring Webpage-based Recipe Design by Eye Movements
The Impact of picture and text ratio of recipes on the cognitive load and performances of reading comprehension
Portfolio
A better experience of learning web-based recipe
In recent years, people start to concern about food education. Understanding what
we eat daily and the process from farms to tables is not only associated to our
personal health, but also the environment. In addition, food safety incidents
broke out one after another, which led to people begin to cook at homes and make
the importance of recipes to increase.
This project focuses on the picture/text ratio of webpage-based recipe. We
explore the effects of it on cognitive load and performances of reading
comprehension, which are the vital factors of creating a better leaning
experience.
We use eye movement experiment and questionnaire to
examine
which kind of picture/text ratio of recipe will cause better learning effect.
My Role
Project supervising
This project was conducted in the course of Research on Human-computer Interface. I was the teaching assistant and I supervised the master students with information science and communication backgrounds to design and carry out the experiments and analyze the data.
Team building
Besides supervising, I created a cooperative and active teamwork atmosphere to lead the students to produce high-quality outcomes and have fun in the course as well.
The Challenge
From theory to hands-on practice
The teachers and I used the teaching strategy of problem-based learning in the class.
We guided the students to critically discuss multimedia theories. We encouraged the
students to apply those theories to cooperatively exploring the factors of
multimedia learning performance in real contexts.
Therefore, we let the students
take part in the project of Special Exhibition: Scientific
Exploration on the Dining Table, which was funded by the Ministry of
Science and Technology. The goal of the project was to facilitate popular science of
food safety and cooking to the public by providing them a multimedia learning
environment of the topic.
The students made a team and designed the webpage-based recipes with different picture/text ratio to examine which kinds of the webpages can result in better learning experience. I guided the team to polish their research questions and experimental design and supervised them conducting the experiments.

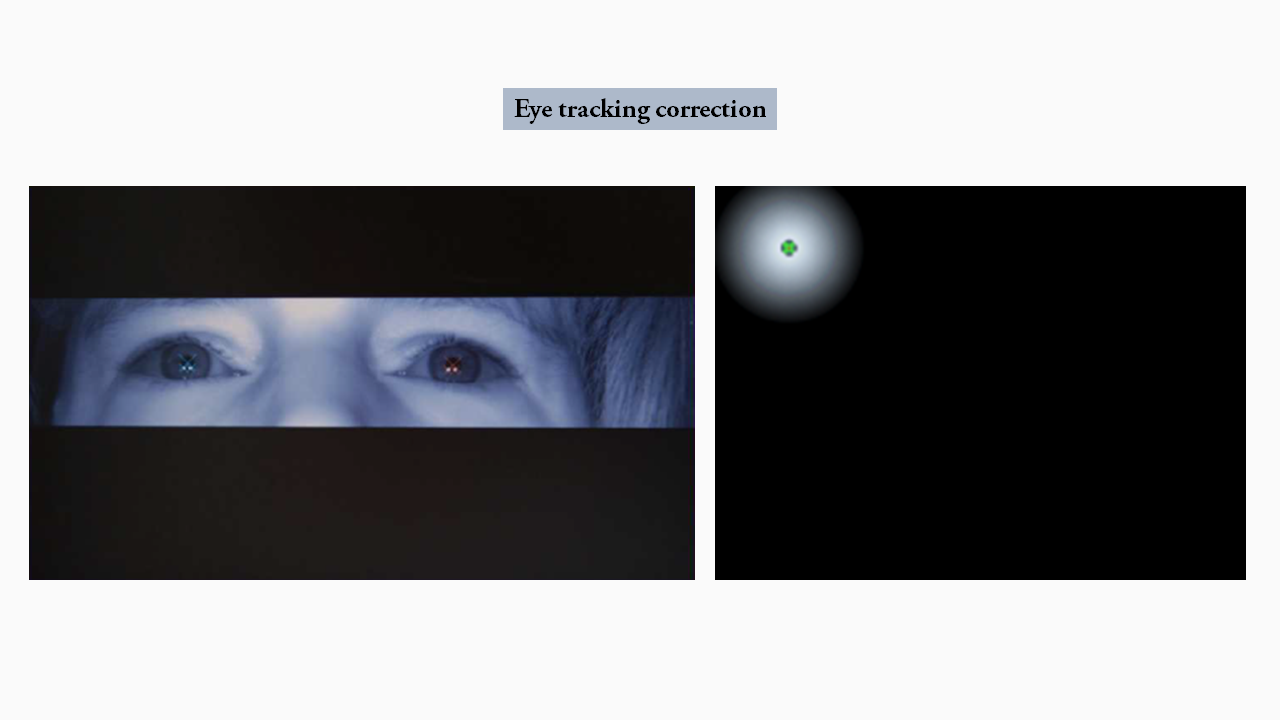
Use eye tracking to collect reliable data
TThe common data of user study is from self-report questionnaires, which might be impacted by participants’ conscious of the experiment purposes. Thus, we used the MengoldVision eye tracking system to obtain a physiological measurement, which truly records and reflects users’ cognitive processing and behaviors.

The Approach
Deep in literature
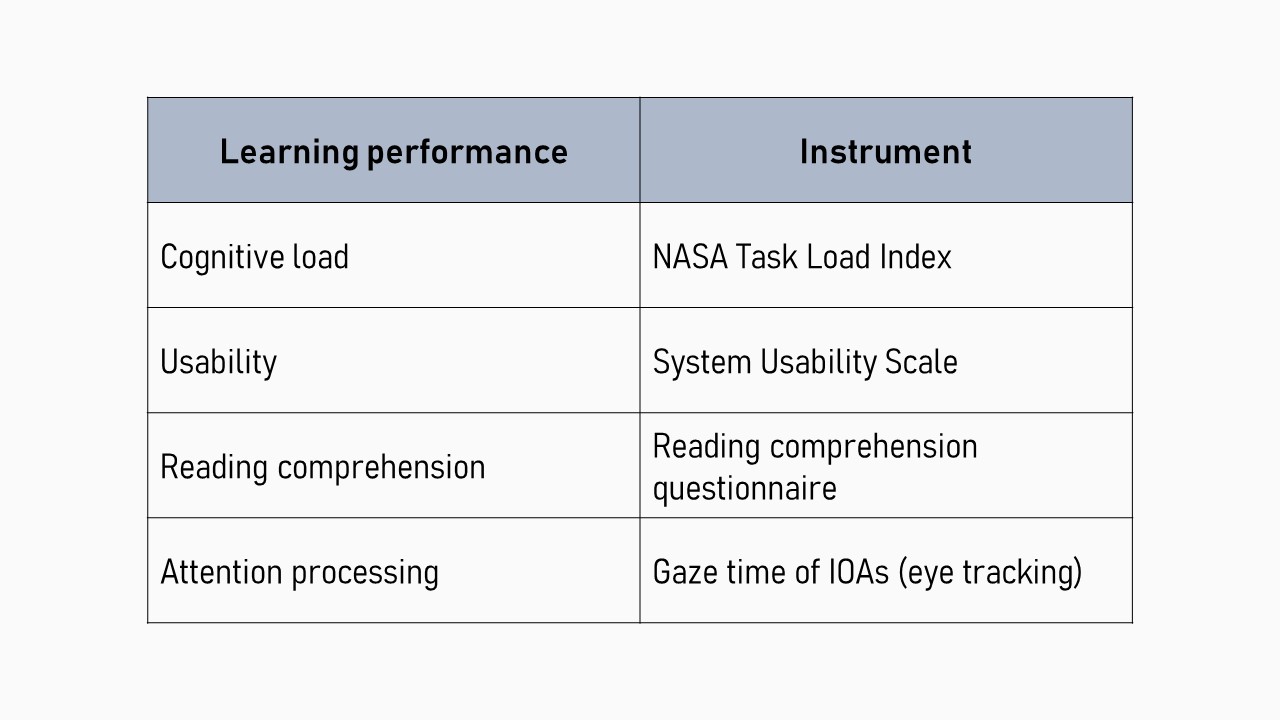
According to cognitive load theory and dual coding theory , we proposed that learning performance can be referred to the following components.
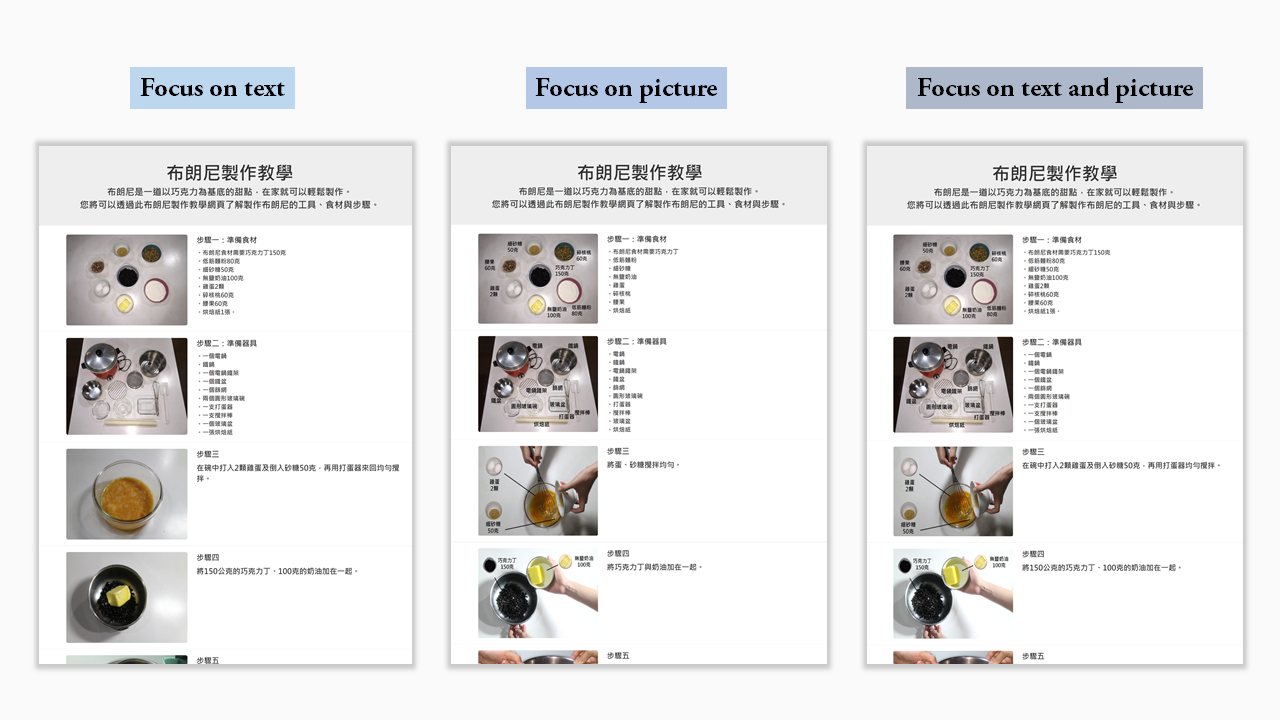
On the other hands, the picture superiority effect argues that the instructions with pictures provide better learning performance than the ones with texts only. Therefore, we wondered which kinds of picture/text ratio of webpage-based recipes will cause better learning performance. We proposed three different kinds of the webpage designs to examine the effects.

Conducted quasi-experiment
The experiments were between-subjects and single factor design. We recruited 30
users, who were novices at making dessert to participate the experiment. They were
asked to read the recipe of brownie.
Meanwhile, their eye movements were recorded to
evaluate their attention processing. Afterwards, they were requested to respond to
the questionnaires of NASA Task Load Index (NASA-TLX), the System Usability Scale
(SUS), and reading comprehension, which were used to measure cognitive load,
usability, and reading comprehension respectively.

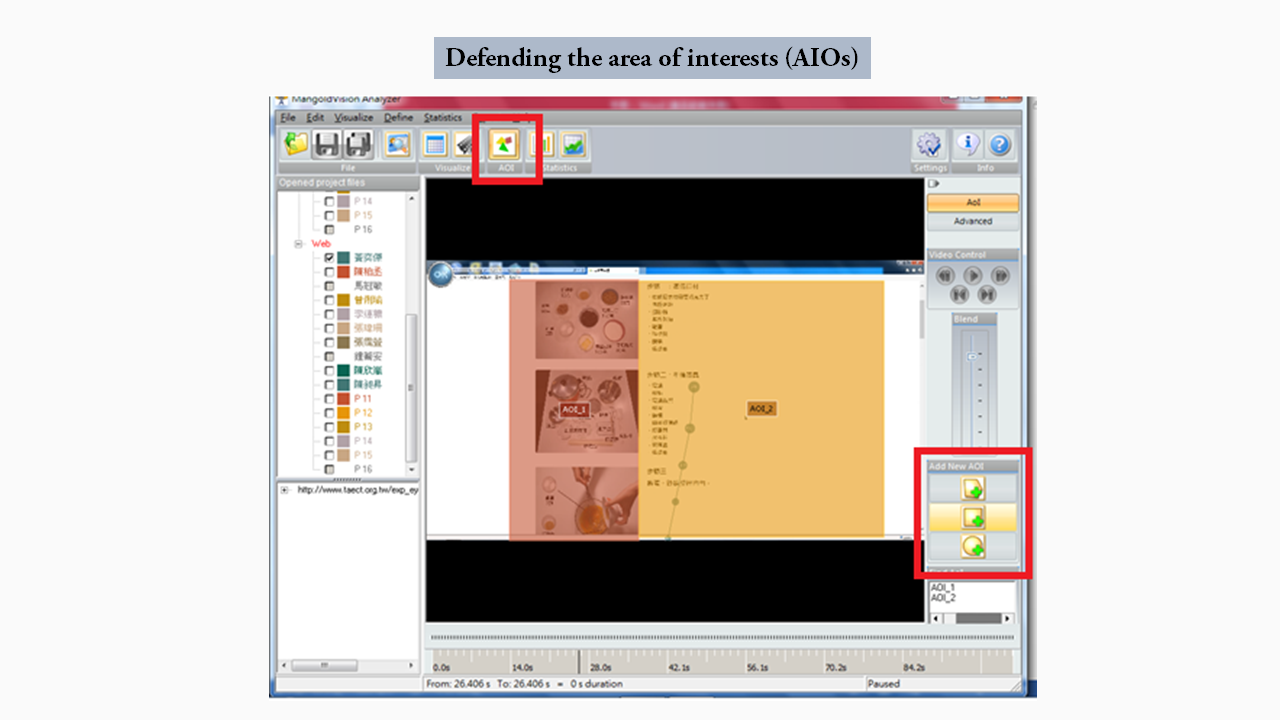
Analyzed quantitative data
We used nonparametric statistics and SPSS to analyzed the quantitative data. The eye movement data was exported and analyzed by defining the area of interests (AIOs).

The Discovery
- The cognitive load, the usability, and the reading comprehension are not statistically different between the three webpage designs.
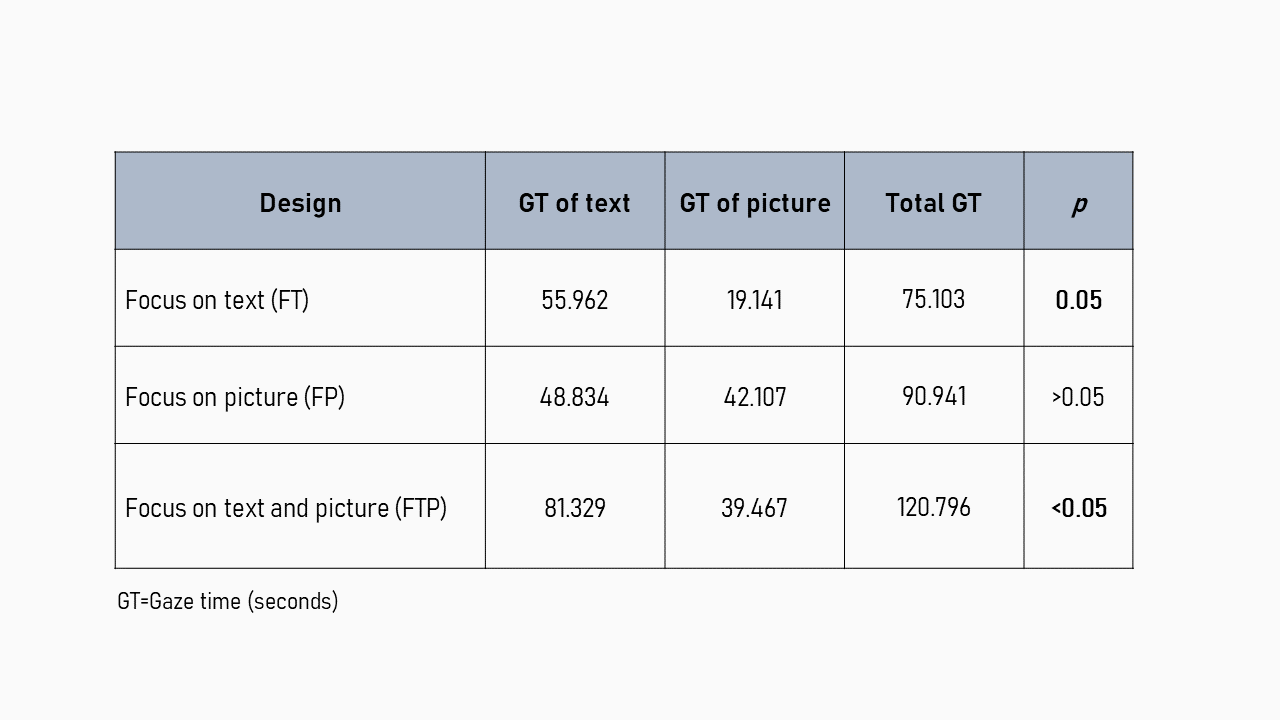
- In terms of average gaze time, which represents users’ attention processing, the FT shows the shortest gaze time than FP and FTP. FTP shows the longest gaze time.
- The gaze time of text is statistically different from that of pictures when performing the three webpages respectively.

Deeper insights
Show the steps clearly
The content of the recipe was not complex for the users. The key is that the concise descriptions of divided task steps are the basic demands for users. This design help users to efficiently construct the procedural knowledge.
Relay on text learning
Users mainly rely on text reading and comprehensions to construct procedural knowledge of cooking. On the other hand, pictures are the add-on information for them to understand the results of their performing.
Reduce redundancy
The design of focusing both on text and picture (FTP) required the longest time to read. That is because the users cross referenced the text on the pictures and the step descriptions. However, the learning performance of using the FTP is not statistically different from the design of focusing on text (FT) and focusing on picture (FP). That is, the design of FTP results in the redundant effect especially on reading time. Therefore, designers need to weight the text which is presented in the pictures and choose the necessary text to present only.
Impact
The results of this project have been presented at the International Conference of Taiwan Association for Educational Communications and Technology in 2016. We sharing the finding with industrial and academic participants at the conference. People who are interested in design, cooking, learning and related fields can refer to this paper in the conference proceedings[PDF].
